What Is Useful for Art to Make a Round Picture
Shapes are oftentimes an essential role of design. More merely fun, textural elements, shapes tin can help add to the story of what you are designing, especially if you're using them consciously and with significant. And believe it or not, each shape carries a unlike meaning and can often represent unlike letters. For example, triangles are oft used to represent key information (i.eastward. hazard symbols and recycling symbols), while circles are inviting and represent softness, wholeness, and completion.

Today we're gonna focus on the circle and how it can convey movement and dimension in your designs. It'southward the most popular shape to incorporate, and with BeFunky's Cutout Tool , y'all can easily create circular cutouts from your images and employ them in designs to accept them to an all new level! Whether yous pair circle images with other round blueprint elements or not, you're bound to end upwards with an centre-catching design, whatever you're using it for.
Circle Image Design Inspiration
Photos are typically rectangle-shaped in either portrait or landscape orientation. Our Cutout tool can assistance you lot break costless from sharp-edged photos and create circle images that are so pleasing to the centre. Hither are some of our favorite ways to comprise them into design:
A Single Circular Image
Using a atypical prototype in a design allows your audition to solely focus on that paradigm and the surrounding information.

If you lot are wanting to brand a argument with your image, try finding a single prototype that stands out and reveals the experience you lot are trying to promote.
Multiple Circular Images
Using multiple images allows you to add depth to a piece. Adding a second or third image to a blueprint brings nearly support for the main or largest image.

Secondary images should be a unlike size and should support the primary image that y'all use. This is as well a groovy style to await "into" a piece, by creating cutouts that seem they are peering past the first layer.
A Circular Image with Graphics
Using an image with supporting graphics helps to bring in some pattern elements to support the main image and overall message.

Adding in some design elements (in this case, more circles that are balanced with some rectangular elements) helps to add depth and involvement.
How To Create Circle Images
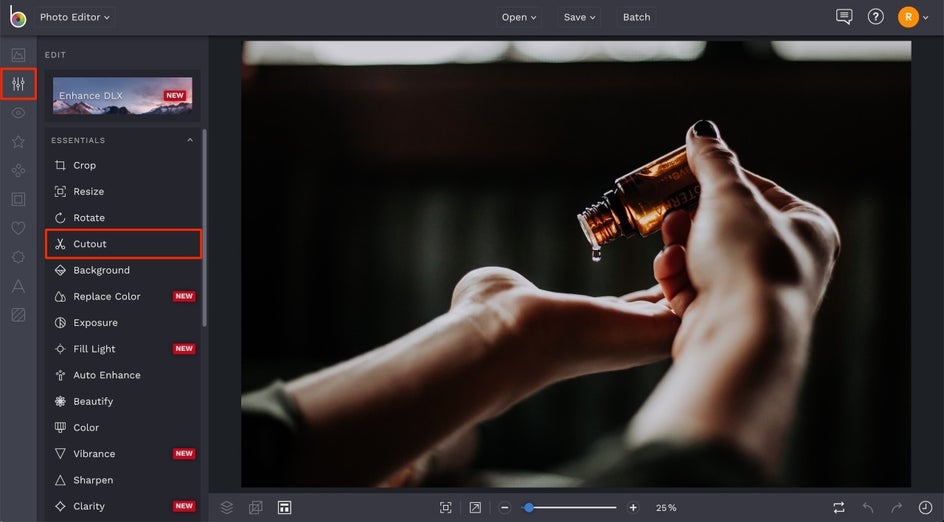
Creating circle images is easy with BeFunky's powerful tools. To become started, head to the Photo Editor and upload the photograph you want to use by selecting it from the Open push at the top of the page, or but drag and drop your image onto the canvas. In the Edit carte on the left, select the Cutout tool.

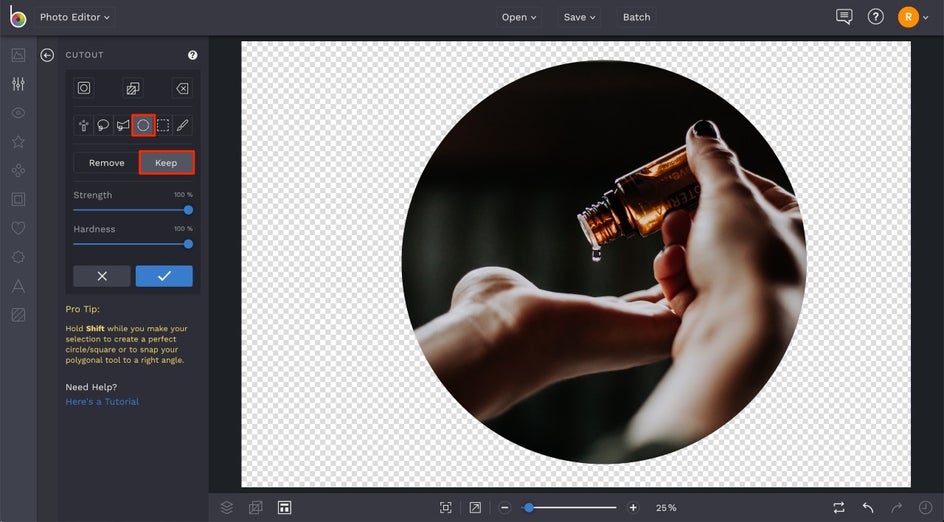
Once you lot're in the Cutout tool menu, select the Circular pick from the row of brushes. Brand sure the Keep tab is selected and elevate your cursor over the area that y'all want to cut out. Click, hold and elevate, and and so release. Afterward you release your circular selection, you'll see that the rest of the image becomes transparent. If yous're happy with your circle image, press the blue checkmark button.

Pro Tip: If y'all are wanting a perfect circumvolve, hold downwardly SHIFT as you create your circle. This makes the shape symmetrical and proportionate.
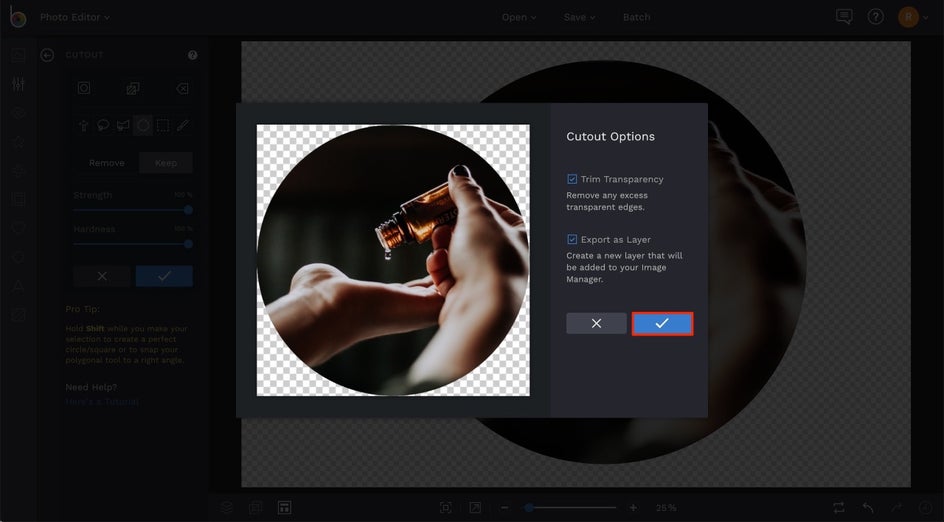
Subsequently you press the bluish checkmark button, you'll come across a Cutout Options bill of fare appear. Trim Transparency volition brand sure that your shape is bars to its edges, without whatsoever extra transparent space every bit a border. Consign as Layer volition add together the new cutout to your Image Manager and add the round image layer on top of the original photograph. If you want to change the photo you uploaded, merely select Trim Transparency.

From hither, you tin save the circle image using the Relieve button at the top of the Photograph Editor. But exist sure to select the .png option in the Relieve menu to go on the edges transparent. If you want to add the circle epitome to a design in BeFunky, right click the paradigm and select Add together To Image Managing director (if it's not already there) and read on to the next section!
How To Add together Circle Images To Your Blueprint
Whether you're creating your design in the Photo Editor or Graphic Designer , once you have your graphics and text the way you desire it, click on the Image Director tab in the carte du jour on the left. Double-click the circle image thumbnail or right-click information technology and select Add As Layer to add it to your design.

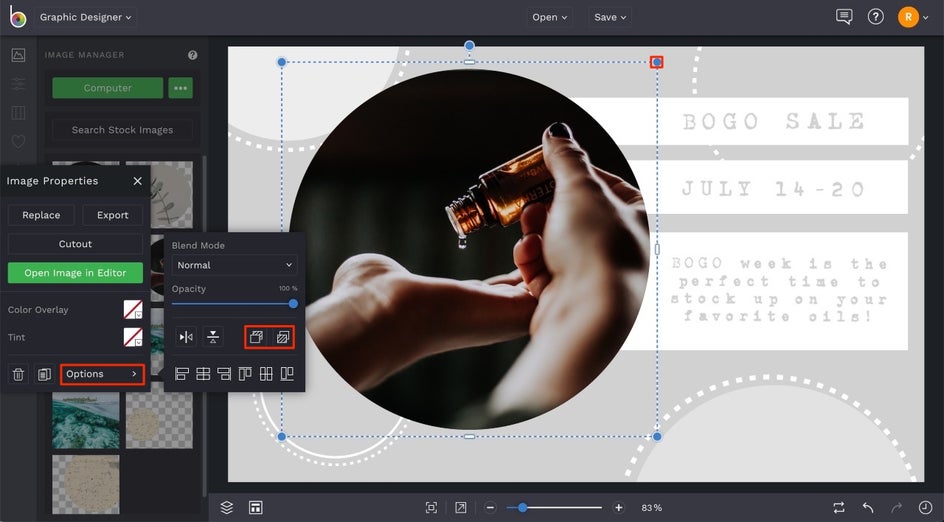
When the circumvolve image has been added equally a layer, yous can drag it around your template to place it and employ the blue circles around it for resizing and rotating. You'll find that any time your circle image is selected, an Paradigm Properties carte du jour appears to assist you customize it further. If you need to move the circumvolve image between other layers on your design, you can select Options from the Image Properties carte and select the Move Backwards or Move Forwards button.

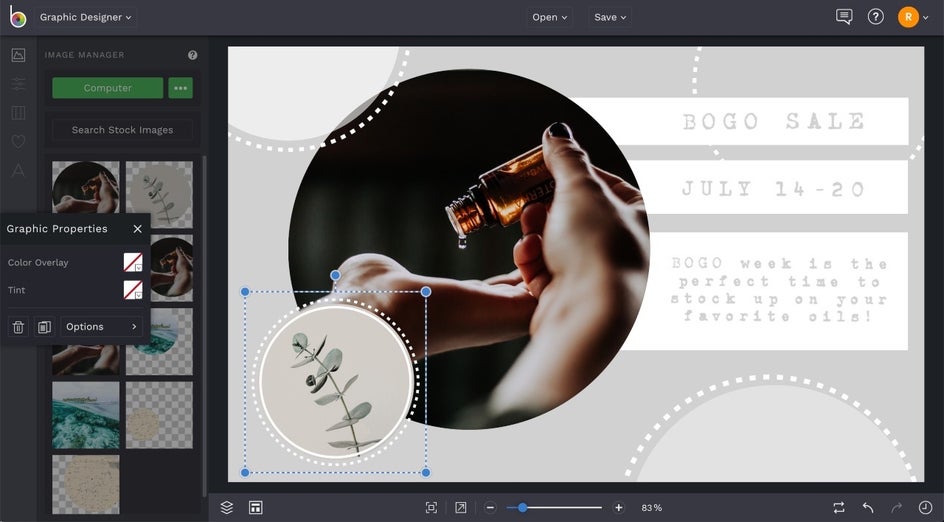
Y'all can add in extra circumvolve images by completing the steps above, and try experimenting with additional graphics by clicking on the Graphics tab (the heart icon in the left menu) and selecting some lines or shapes to support your graphic.

When your blueprint looks perfect, click the Salve carte du jour at the top of the page. In that location are plenty of relieve options to choose from, but if you'd like to save a copy of your design in editable format, select Relieve As Projection . That style, you can e'er come back to your design at a later date to continue on editing.
Terminal Results
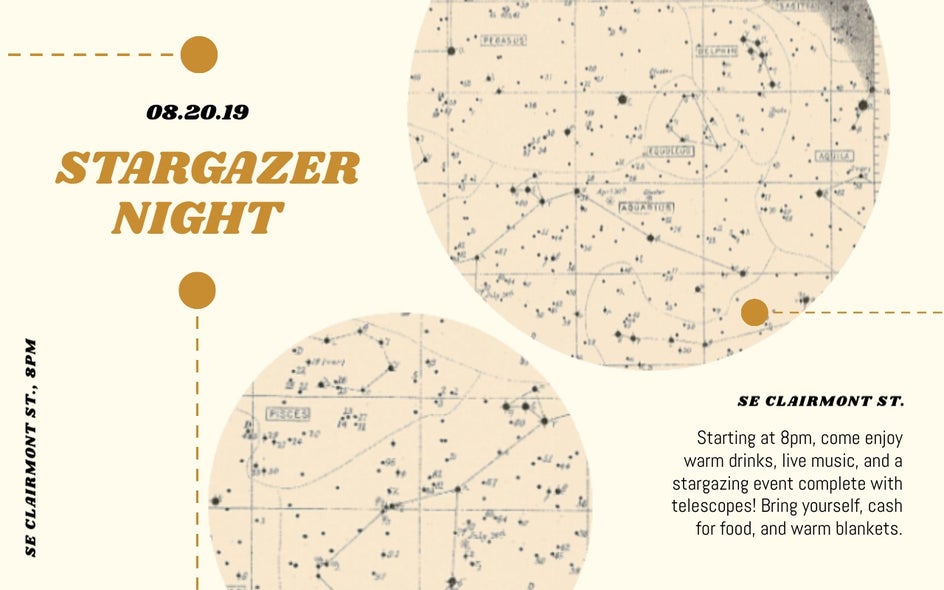
Just expect at how the circular imagery in this design creates a sense of wholeness:

With BeFunky's Cutout tool, you are able to clip images into unlike shapes in lodge to use them in your designs! The Cutout tool is such a powerful and fun tool to use, whether you need a circular shape, triangle, or more. It's basically similar taking a pair of scissors to a photo, merely digitally! Click the link beneath to become started with it:
Photo Editing, Simplified.
Source: https://www.befunky.com/learn/circle-images/
0 Response to "What Is Useful for Art to Make a Round Picture"
Post a Comment